|
|
||
|---|---|---|
| .vscode | ||
| test | ||
| .gitignore | ||
| .travis.yml | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| LICENSE | ||
| README.md | ||
| README_ZH.md | ||
| demo.gif | ||
| index.js | ||
| logo.png | ||
| package-lock.json | ||
| package.json | ||
README.md
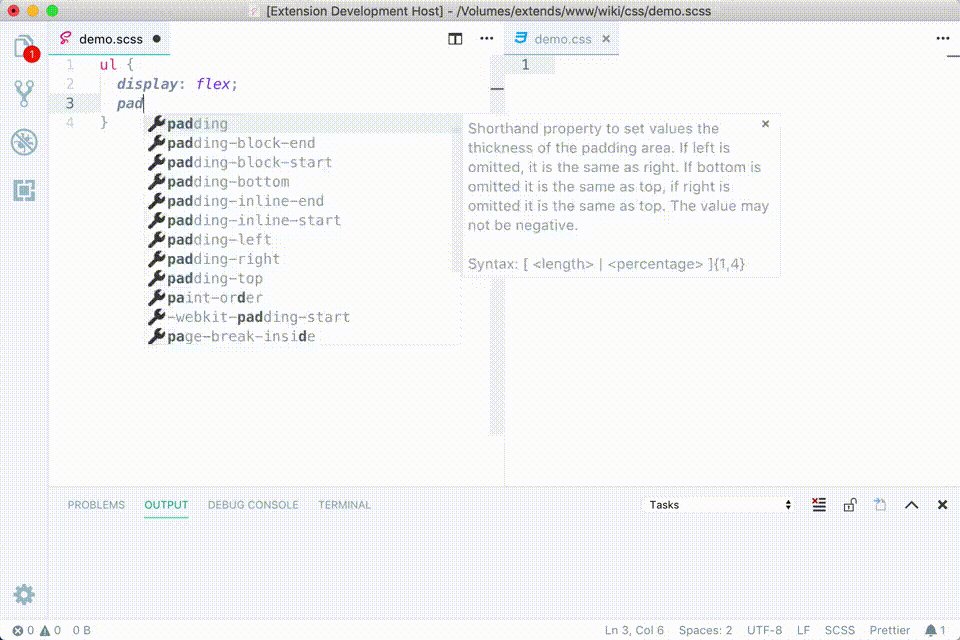
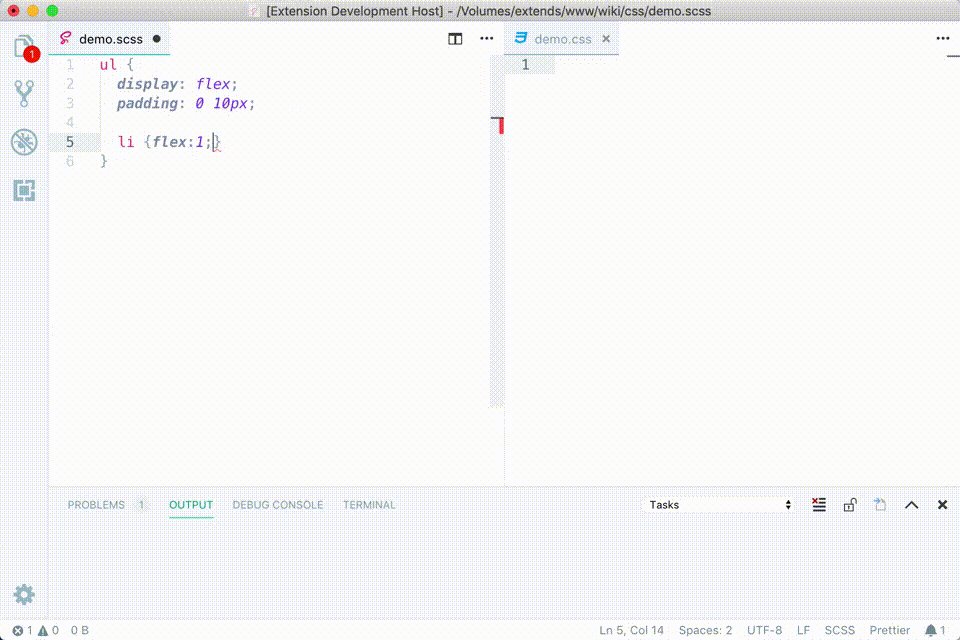
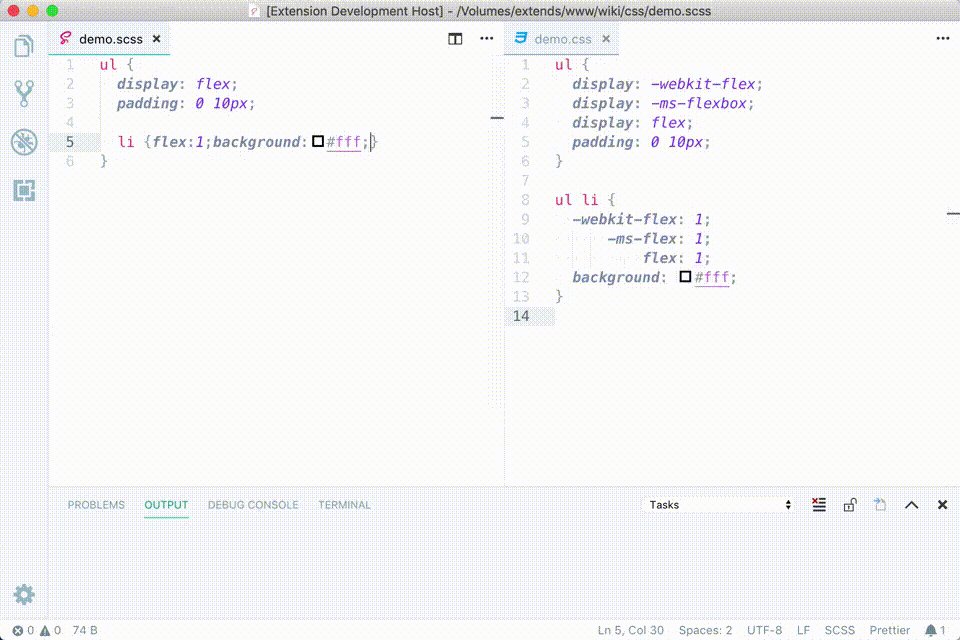
scss-to-css
The easiest way to compile scss file to css without using other tools like
webpack. And autoprefixer at the same time.
Why Scss-to-css
For some small project or teaching speech. It's too fat to deploy a webpack env. Now,
scss-to-csshelp us to compile scss file to css file at a none webpack project and autoprefixer.
Configuration
Some configuration can be set, which it works better for you。
compileOnSave: Auto compile on document saved, defaulttrueautoPrefixer: Will autoprefixer. It can be run faster when turn off. defaulttrueoutput: Output style. defaultcompressed。exclude: The RegExp of path what you can to ignore(thevar.scss filewill never be compiled)。
Issues
This extension work well on all os. If any problem please let me known issue
Dependencies
We use
node-sassinstead oflibsass
node-sass, You need to install this module manually. Mayberootis required on linux.
Installation
Search
scss-to-cssand install in the marketplace.
.browserslistrc DEMO (Deprecated in 2.x)
Just for demo, you can change it by youself. If not exists, the default value will be
last 2 version.
ie > 9
iOS > 8
Android >= 4.4
ff > 38
Chrome > 38
.scssrc DEMO (in 2.x or above)
instead of using
.browserslistrc, we recommend to use.scssrc.
{
"browsers": ["ie > 9", "iOS > 8", "Android >= 4.4", "ff > 38", "Chrome > 38"],
"outdir": "dist" // relative path of this '.scssrc' file.
}
// You can also set other config in this file.
// eg. compileOnSave,autoPrefixer,output,exclude
JavaScript
98.5%
SCSS
1.5%