|
|
||
|---|---|---|
| .vscode | ||
| test | ||
| .gitignore | ||
| .travis.yml | ||
| .vscodeignore | ||
| CHANGELOG.md | ||
| LICENSE | ||
| README.md | ||
| README_ZH.md | ||
| demo.gif | ||
| index.js | ||
| logo.png | ||
| package-lock.json | ||
| package.json | ||
README.md
scss-to-css
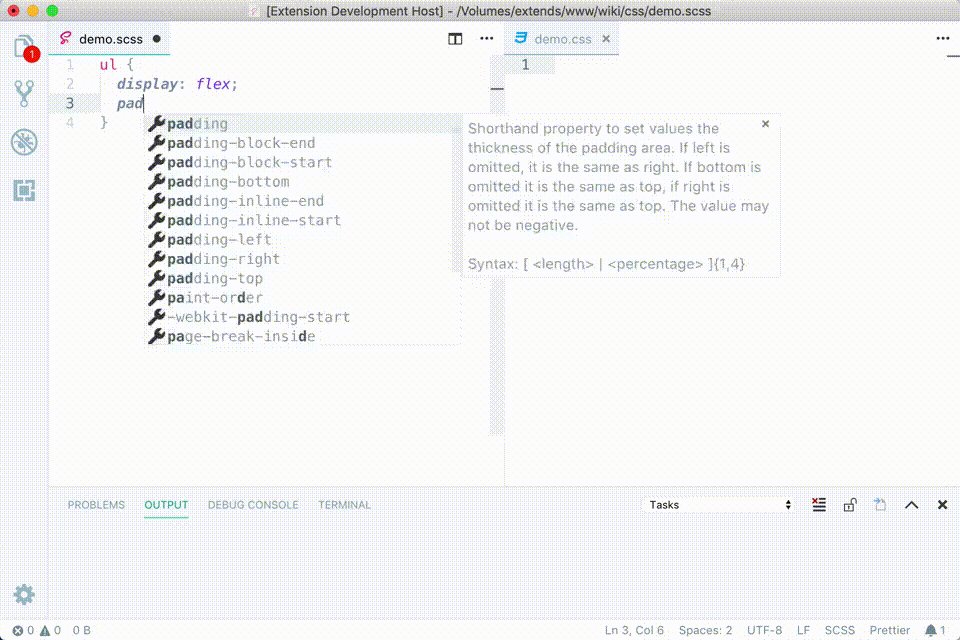
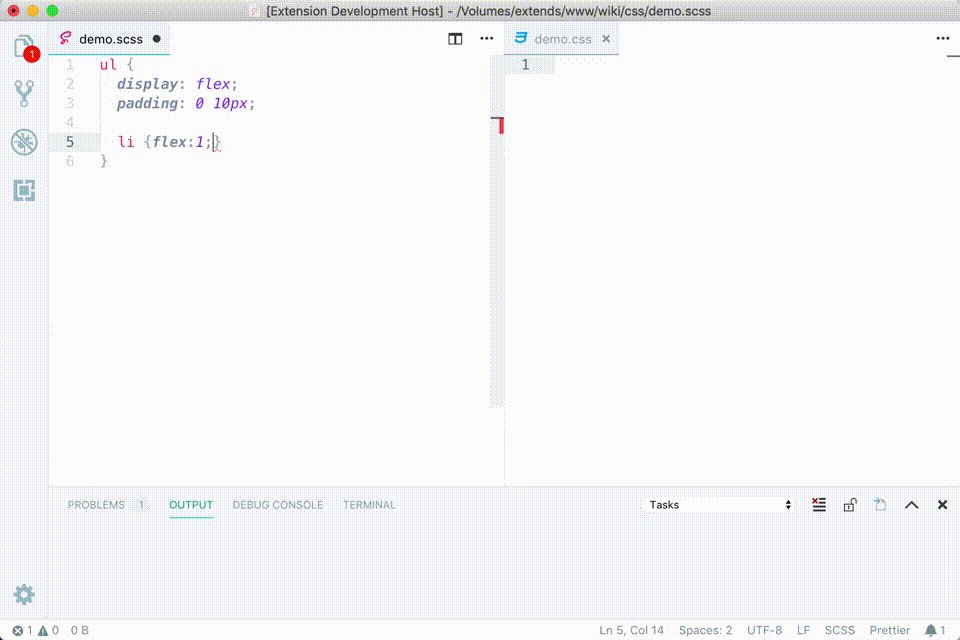
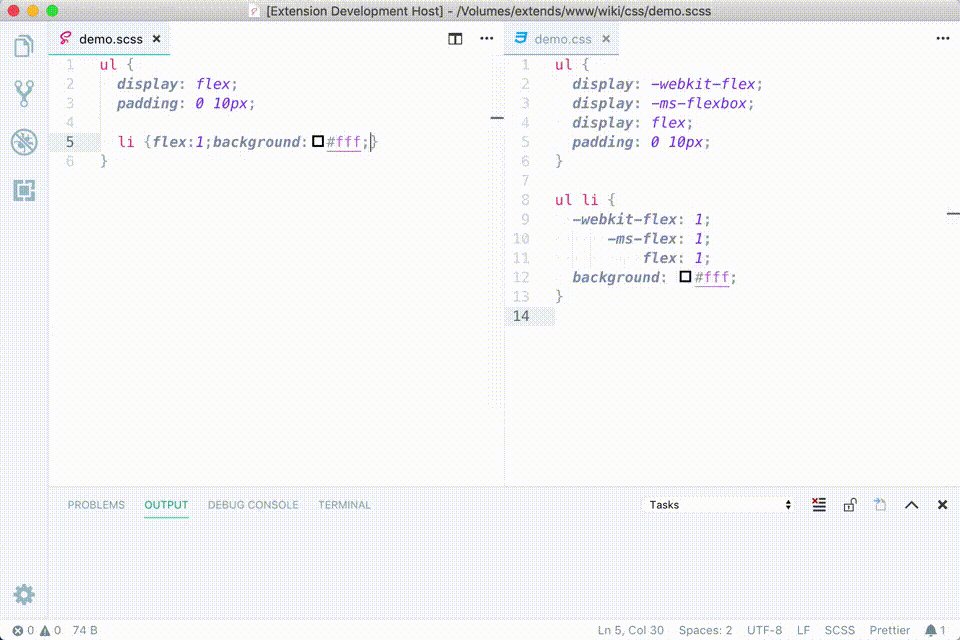
It can be used for simple compilation/compression of scss files without installing various front-end engineering tools (webpack, etc.).
Why Scss-to-css
For small projects, various engineering tools such as webpack are too heavy and cumbersome to configure. And a lot of modules have to be installed. Sometimes, we just want to simply use the convenience brought by scss. So for this purpose, I wrote a vsc plug-in, which can be automatically compiled into a css file (stored in the current directory by default) when the scss file is saved, and the browser prefix is automatically completed.
Configuration
Some configuration can be set, which it works better for you。
compileOnSave: Auto compile on document saved, defaulttrueautoPrefixer: Will autoprefixer. It can be run faster when turn off. defaulttrueoutput: Output style. defaultcompressed。exclude: The RegExp of path what you can to ignore(thevar.scss filewill never be compiled)。
Issues
This extension work well on all os. If any problem please let me known issue
Dependencies
We use
node-sass(Deprecated in 3.1.0) instead oflibsass.v3.1.0 uses
sassinstead. No need to install node-sass globally
node-sass, You need to install this module manually. Mayberootis required on linux.
Installation
Search
scss-to-cssand install in the marketplace.
.browserslistrc DEMO (Deprecated in 2.x)
Just for demo, you can change it by youself. If not exists, the default value will be
last 2 version.
ie > 9
iOS > 8
Android >= 4.4
ff > 38
Chrome > 38
.scssrc DEMO (in 2.x or above)
instead of using
.browserslistrc, we recommend to use.scssrc.
{
"browsers": ["ie > 9", "iOS > 8", "Android >= 4.4", "ff > 38", "Chrome > 38"],
"outdir": "dist" // relative path of this '.scssrc' file.
}
// You can also set other config in this file.
// eg. compileOnSave,autoPrefixer,output,exclude